Full disclosure: This post discusses Ghost, a newsletter and web CMS that I've been using for 2 years. When I link to Ghost, I use a custom referral link. If you sign up for Ghost(Pro) using this link, I get a small percentage of the subscription fee, at no additional cost to you. Ghost(Pro) costs the you same amount whether you use my referral code or not.
If this post inspires you to subscribe to Ghost(Pro), I'd love it if you used my referral link. Maintaining this site and mailing list isn't free, and referral sign-ups mitigate hosting costs and other aspects of my tech stack. Thank you much, now let's get into tags.
Contents:
- What tags are, and what they're not
- How tags work in headless vs. traditional content management systems
- Tagging in Ghost and other similar pile-of-tags CMS
- How to choose tags for your website
- Additional notes on my tagging system that may be helpful when developing your own
What tags are, and what they're not
Ahhh, content tagging! The bane of every website manager for decades.
When you inherit someone else's content management system, every post has either way too many useless tags or none at all. Sometimes you decide it's worth it to decode and continue the tagging system. Sometimes you ad hoc it and add tags willy nilly, barely looking into patterns that others may have developed before your time.
When you're managing your own content, web tagging can seem superfluous. After all, you know what's in the post and you're not a freakin' archivist, so why should you need to label it? Your work stands for itself, man.

My pretties, if you plan on making and maintaining a sustainable business from your content, managing web tags in your CMS is absolutely necessary, no matter how annoying tagging becomes. Which tagging approach is the most appropriate for your content? How much tags is too much? Let's get into making tagging a helpful addition to your content instead of a constant annoyance.
Standards and usage for tagging have changed since the dawn of blogs, but the core definition and functions remain the same:
- Tags attach metadata labels to your unstructured (paragraph/post) content, which can be used to filter, analyze or surface content in different locations on your website.
- Tags are almost always added to content manually in web content management systems, although some automations and machine learning systems are available to populate common tags (I've only seen demos and have never actually used).
- Tags enable content managers to add metadata and attributes to content that aren't covered by other common structured content markup, such as author name or last modified date.
Some tagging practices from the past 20 years have fallen out of date. Web content tags are not:
- "Meta keywords," aka the front-end facing metadata tag that attaches keywords along with other metadata like your title tag and meta description. Tags can serve double-duty as keywords in some CMS, but that's not always the case.
- Important for Google/SEO. Dude, any free-for-all form field where you can enter every synonym or variation of a keyword is not going to be a part of Google's ranking algorithm. SEO 102: If you can game it easily, it's not a direct ranking factor.
- Hierarchical. Once a tag, only a tag, no parent-child distinction needed. (However, many systems have primary or featured tags, discussed below.)
- Necessary for on-site search. Some search systems use a keyword-based approach to generate higher quality results, but many do not.
- A navigational system for end users. If tags are visible on the front-end, website visitors rarely directly navigate to or click on individual tags or tag clouds, which is why some folks think they're unnecessary.
- A comprehensive recounting of every concept or descriptor that could be applied to a particular post.
- Something that the intern or junior employee should come up with on the fly. I have been that junior employee in charge of creating a keyword/tagging system to , and let's just say I didn't have a clue I was doing.
- A waste of time. Want to get it out here again: Tags and other structured data are necessary for sustainable, measurable websites and long-term content projects.
Content tags are also used in digital asset management (DAM) systems. The website-focused practices in this post aren't as comprehensive as those you'd apply to a DAM.
The tags discussed in this post are not analytics/marketing tags managed with a system like Google/Adobe Tag Manager. Nor are they HTML/CSS tags or any other coding system. Sometimes tech/culture is confusing because the same terms are used over and over again to mean different things!
Article continued below

Want to find a better way to understand how your web content connects to business performance? Take Understanding Google Analytics 4, and learn the key metrics and setup that leading website owners and content professionals use to evaluate and plan for content.
Designed especially for non-marketers and non-data scientists. Works great with Ghost.
How tags work in headless vs traditional content management systems
In Ghost, Contentful and some other CMS, tags are the only way to organize content on your site. Tags don't affect URL structure. They're lumped into one field in your CMS. These CMS, usually headless, use a style I call "pile of tags." No matter what tags you want to include, or how many you've attached, they all live in a single CMS field. Please respond if you know the technical term for "pile of tags" style because I do not.*
![A headless man walks through a room with a candle from Scooby-Doo [gif]](https://www.content-technologist.com/content/images/2021/10/headless-CMS.gif)
In other CMS like Wordpress, Craft CMS, Squarespace, Webflow, and Kentico Kontent, content categories and tags have separate functions. Categories serve the primary post organizational function, which dynamically pull into category feed. Tags often take the backburner as additional descriptors with no navigational function, unless your theme design features a circa-2009 tag word cloud.
Many coupled CMS implementations also use a directory/folder structure to enforce consistent, hierarchical content organization. Using folders to enforce organization is usually the choice of individual site designers and developers, rather than a function of the CMS.
*I looked for 20 minutes, which is my limit for a blog post/newsletter during a week when I have client work. BTW, I'll be getting into my time management and post development process in next week's newsletter if you're interested.
Tagging in Ghost and other similar pile-of-tags headless CMS

Although there's only one field for entering tags in Ghost, three types of tags can be entered:
- Primary tags: The first visible tag in the list is the primary tag. Some Ghost themes have navigational features associated with the primary tag. The Content Technologist's Ghost theme (Renge) uses the primary tag to dynamically populate the "related content" beneath each post, so I'm careful to make sure the primary tag is the most relevant to the content topic at hand. Check in your theme documentation to determine how and where primary tags are used, especially since there's no visible distinction between primary and other tags, except that the primary tag is listed first.
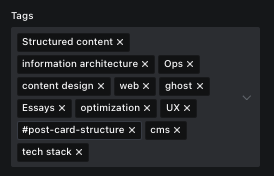
- Public tags: All tags listed in the Ghost tagging system without a hashtag are visible to front-end users, although you may only display a certain number on your actual site based on your preference. This theme is customized to only display three tags per post, even though I usually list far more.
- Internal (invisible) tags: Invisible tags in Ghost are marked with a #. Invisible tags are only used as a back-end organizational system and not populated in the front-end code. Sometimes I use invisible tags to tag posts that I might want to check up on later, or to add descriptors that make sense to me but not my audience. My theme also uses invisible tags to specify the colors used in the background for each post.
Each public tag also generates its own tag page, which populates a feed of all posts tagged. In Ghost, you can add custom on-page 500-character descriptions, URL slugs, social open graph and SEO metadata for each tag page. Some themes support custom colors and images for tag pages.
Public tag pages can be used in top or footer navigation or are linked on each post. Site managers can develop whichever tag page strategy they choose. In the final two sections, I'll cover a few of those.
Like most CMS, Ghost uses both public and internal tags as back-end filters and content organizers. So, if you only want to optimize and revise the 40 posts tagged with "Content analytics," you can filter to only those post. If you have an invisible tag, say all posts that contain #video, you can filter those as well.
I vastly prefer the fluid pile of tags taxonomy style over the more complex, rigid tagging and category systems of other CMS. I'm not spending every week deciding what category is the best for each piece of content. I'm not locked into a category system tied to my URL that can never be edited or shifted. I just throw it all into my tag cloud, drag the most descriptive category tag to first, and move on.
The pile of tags may sound haphazard and cavalier, but it's actually well thought out. When I revamped my site last year, I created a tagging strategy that covers the needs of my information architecture. My tagging strategy matches what I usually tell my clients... and is now documented below, for all subscribers.