From Dreamweaver and Flash to Figma and Javascript, graphic designers have wrestled with making the web simultaneously beautiful and functional, all the while struggling with just getting the damn rectangle to stay in the place it should go. Web design software is imperfect, and eventually you just wind up hand-coding the hard parts. Eventually, visual designers wind up choosing either print or web, since the workflows and design process are light years apart.
For the generation of designers traumatized by hours-long Adobe trainings, Webflow is one step closer to melding the graphic design software skills of the past with web of the future. With a UI like diet Photoshop, it feels more like home for the traditional publishing crowd.
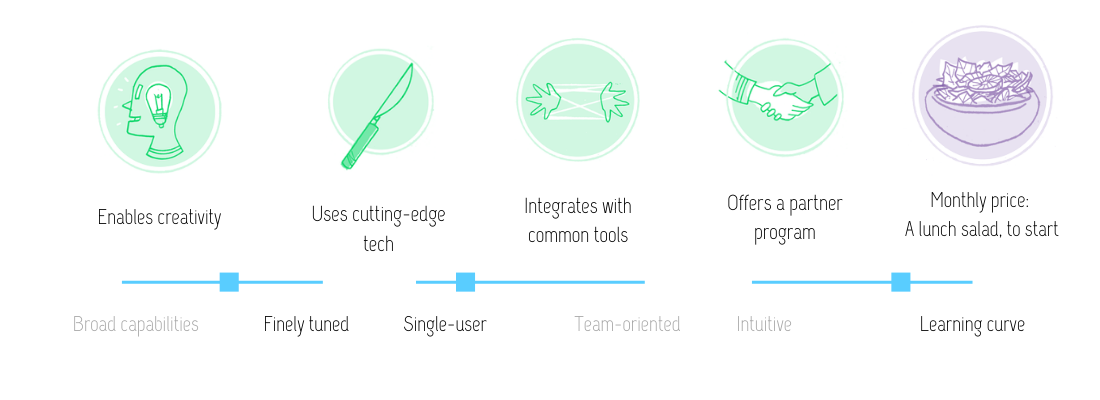
Webflow at a glance

I'm historically averse to all WYSIWYG editors, but I'm changing my tune because software evolves and Webflow is powerful, content-forward and astoundingly well optimized. My UX designer/front-end-focused colleagues love working in Webflow, and I don't blame them: It has all the functionality of drag-and-drop software with the deep structure of a content management system like Wordpress. It's like Figma, but with back-end development built into the designs.

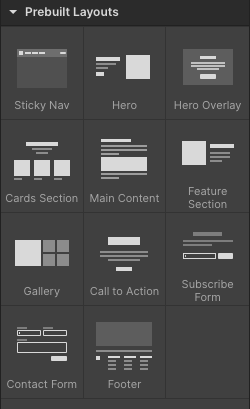
For content designers, Webflow's strength lies in its collections. Collections are databases of structured content that work like a content management system, dynamically populating words into pre-designed templates. They can be populated in a feed or simply sit behind a search function. Each Webflow site can have multiple collections, so multiple content templates and types can coexist in one website. Most out-of-the-box website builders like Squarespace, Wix, and Ghost don't have robust templates for multiple content feeds, but Webflow's flexibility solves that problem.
Webflow is extremely powerful—but I recommend it primarily for new builds rather than redesigns, especially if you are migrating a significant amount of content. You can build your own content management system with Webflow collections, which is really effin cool, but trying to restructure your old CMS into the new model is significantly more challenging.
As someone who learned the hard way: If you are migrating content to Webflow, set up URL and content structure hand-in-hand with your designer before you even begin, to ensure everyone's on the same page for SEO and UX needs. I recommend testing content within templates ahead of time before you migrate an entire CMS' worth.
Webflow's sites are blazing fast, primarily because you have no choice but to host your site on their servers. These managed services leave all back-end and security updates in the hands of Webflow, but it also means server-side changes and optimizations are out of the question. Server-side bulk redirects or any bulk redirects at all? Not part of Webflow!
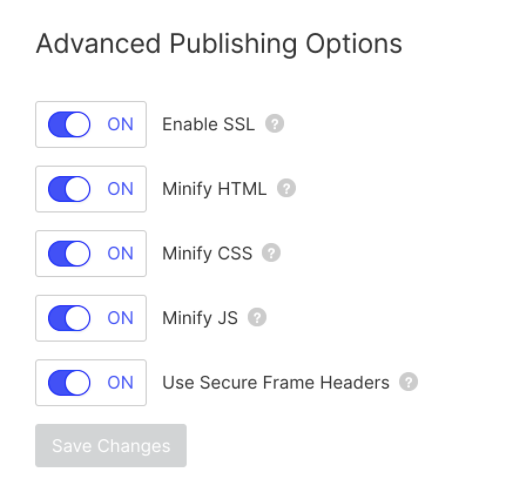
Schema markup in Webflow also requires some jury-rigging, but otherwise it's great for SEO and has this fun toggle switch panel:

Webflow toggles all the right switches. If I were a visual designer looking to skill up and learn more about web design, I'd start with Webflow. If I were going to build a new publication or content-focused website from scratch, I'd buddy up with a Webflow designer and ride hand-in-hand into the new frontier.
Hand-picked related content