This post originally appeared in the October 17, 2019 issue of The Content Technologist with the email subject line "5 ways to listen to your audience better."
Information architecture (IA) remains a bugbear, with navigation sitting topside as the buggiest pain in the ursus of them all. No matter how you design your navigation, no matter the testing you’ve executed, no matter the data you’ve relied on, some user will insist that you designed your menu wrong.
As I browse websites, I pay special attention to what I like and dislike about a menu. I like figuring out the system of a menu and an information architecture. I like knowing what my options are. When I play video games, I cruise to the menu first-thing to see what I can customize and where my upgrades are. (My partner teases me about it relentlessly; he’s dubbed the Fallout series “Menus: The Game.”)
![Schitt's Creek character says, "Okay, I don't even know where to start with this menu." [gif]](https://cdn.substack.com/image/fetch/w_1100,c_limit,f_auto,q_auto:good,fl_lossy/https%3A%2F%2Fbucketeer-e05bbc84-baa3-437e-9518-adb32be77984.s3.amazonaws.com%2Fpublic%2Fimages%2F5e2c6b5a-3b2b-4b29-b946-3967b10b5ef3_480x353.gif)
The oversized diner menu in Schitt’s Creek is an amazing comedic prop.
Here’s the creative conundrum: What I like and what I build have been at odds.
I like:
- Knowing what my choices are - browsing behavior
- Picking the best choice to meet my predetermined needs
I don’t like:
- Knowing what I want - searching behavior
- Having to dig through a bunch of bullshit to find it
I build: Megamenus, which actually help with the latter and not the former.

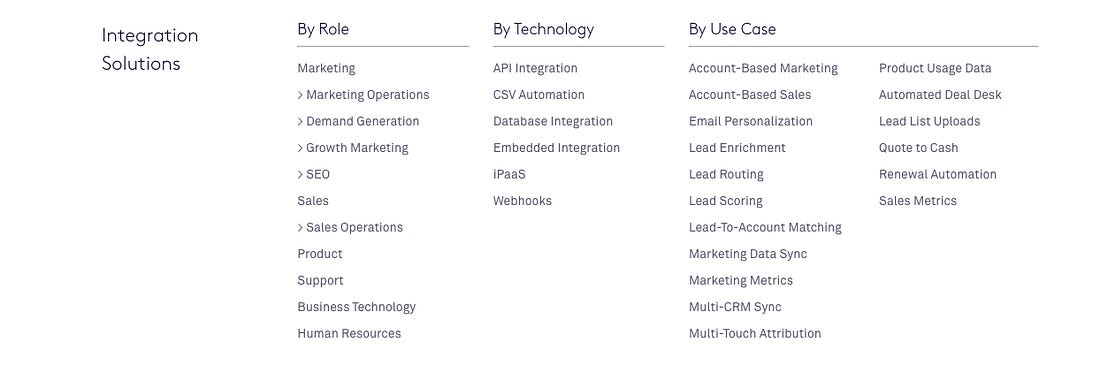
Here is the megamenu that sparked my annoyance yesterday.
Maybe I’ve been ordering off the wrong menu this whole time
Since I learned SEO and performance marketing before I learned UX and IA design, my natural inclination has always been to create a megamenu with all of the important links and landing pages visible upon hover. Google can see the pages and so can the user. Nielsen Norman likes megamenus, and if the UX kings like them, then they must be great.
But I recently realized that I do not prefer a megamenu. I can use one. I will find what I need. And I will be a little crosseyed after doing it.
![Megaman rolls his eyes [gif]](https://cdn.substack.com/image/fetch/w_1100,c_limit,f_auto,q_auto:good/https%3A%2F%2Fbucketeer-e05bbc84-baa3-437e-9518-adb32be77984.s3.amazonaws.com%2Fpublic%2Fimages%2F07e010e6-82a9-429f-b05d-89e35ee9c8c8_500x405.gif)
Actual footage of Megaman looking at a megamenu.
I know that my preferences are not everyone’s, and designing for myself is a mistake. But I also know that I cannot be the only one who dislikes the amount of text in a megamenu. Heck, I like reading words! But I don’t like reading a menu.
Of course, there are so many more options than a megamenu. Nielsen Norman has many more resources than that one article on megamenus for determining navigation strategy. I like this video.
If I’m going to comb through a megamenu or flat information architecture, there sure as hell be enough information on that page I’ve selected to answer my question.
A megamenu is a bit like shopping at a mall, an activity I have less and less patience for as technology evolves and I get older. At a mall I see so many choices and the one I want is probably there, but I usually have to try on a bunch of bullshit that makes me feel bad about myself in the meantime. I’d rather just use StitchFix.
![Brodie from mallrats enters the mall and says, "I love the smell of commerce in the morning." [gif]](https://cdn.substack.com/image/fetch/w_1100,c_limit,f_auto,q_auto:good/https%3A%2F%2Fbucketeer-e05bbc84-baa3-437e-9518-adb32be77984.s3.amazonaws.com%2Fpublic%2Fimages%2F0c51024f-96cc-4624-b1b8-e97e8c856789_500x237.gif)
Much like megamenus, malls were cool once. (S/o to anyone who saw this gif and said “I’ve been to that mall”)
A megamenu makes me feel like I’m on Amazon. And boy, like anyone who came up in the book publishing industry and any self-respecting democratic socialist millennial, I can’t fucking stand Amazon.
So what can you do instead of a megamenu? I’ll spend the next 2-3 newsletters deep in the throes of menu design and look into some new options. So stay tuned. It’ll be Menus: The Newsletter.
Hand-picked related content