A version of this post originally appeared in the May 14, 2020 issue with the email subject line "Why the ongoing obsession with blogs" and an essay about how blogs as they are aren't great for information architecture.
This week a new client introduced me to Flowmapp, a freemium UX tool for information architects and content designers. I immediately fell in love and am going to use it forever and ever.
Before we start, a note:
There are two types of sitemaps: the XML/SEO sitemap that tells Google which pages are on a website (referenced above) and a UX sitemap that define’s a website’s pages, navigation and information architecture. This tool concerns the latter. This sitemap is created in the design process and serves as the blueprint for the website’s creation.
Yes, it’s confusing.
Onward with a UX sitemap collaboration process
I use Mural to collaborate with clients on UX sitemaps and information architecture, especially in the phase when we’re moving things around and debating decisions. Mural, which I reviewed back in October, is an excellent remote collaboration tool. It’s great for spitballing and incorporating new ideas and all that.
But when it comes to finalizing things, it’s helpful to have more specific functionality that combines all our neon notes from the working sessions into something organized and attractive. Previous sitemapping tools I’ve tried generally haven’t added much to the experience; they’re not much to look at and are basically a very horizontal spreadsheet.
Flowmapp is much, much better and has far more functionality.
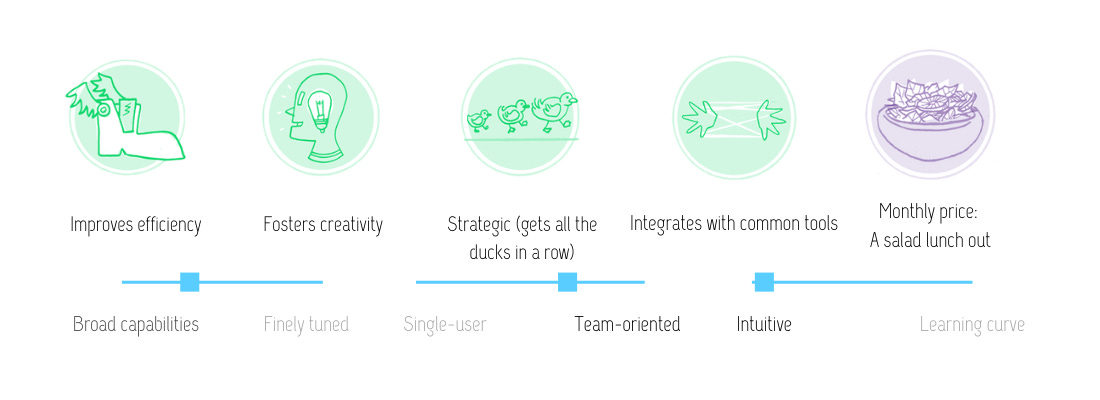
Flowmapp at a glance

Flowmapp creates sitemaps, basic IA wireframes, user flows, personas and customer journey maps attractively. It’s a tool for and by UX designers.
Flowmapp’s strength is in robust built-in templates and component-driven architecture. It treats IA and content design like the massive multidimensional puzzle it is. The tool:
- Enables collaboration among multiple stakeholders, enabling team members to flag changes or specific pages for review
- Stores many data points within each sitemap, including each page’s template, full component architecture including content briefs for each page structure, and other notes like mapped keywords and content purpose
- Enables commentary and discussion on individual pages
- Defines internal linking structures and rough wireframes/templates
- Create website user flows
- Define personas based on templates, if personas are your thing (I have mixed feelings about personas but that’s for another time)
- Maps content to customer journey stages
- Exports to PDF, images and .docx formats
Basically it’s a content designer’s dream. It will replace so many unnecessarily complex PowerPoints and Keynotes for me, instead compounding all that research and brief information right in the file where I’m storing the project.
I am not as comfortable in tools like Figma and XD and Invision, mostly because I’m not a UI or graphic designer. I don’t create functional prototypes, animations, color — I trust others to take content to that visual level. But I know the content I want to see on each page, and am happy to hand over to a designer and/or front-end developer to provide options and feedback on functionality. Flowmapp makes it easy to do all of it, which is novel on my end.
Technically I could each page’s exact content right into Flowmapp, although it’s unlikely I’d go that far. (I’d rather move from a writing file into a content management system, and Flowmapp isn’t a CMS.)
It’s rare I pick something up as quickly as I did Flowmapp, but here we are! It’s free to start, but professional is $15/monthly. Team memberships are very affordable.
It’s an “I can’t believe I didn’t know about this and now I’ll never be the same” type of tool.
Hand-picked related content
- Figma review
- Farm-to-table web design and navigation
- The 6 biggest challenges of redesigning this website